브라우저의 뒤로가기 버튼 무효화
• python
폼 전송 후에 뒤로가기 버튼을 막으려면?
예를 들어 폼을 전송하는 구조의 웹 페이지로 다음과 같은 페이지를 만들어야 하고,
‘뒤로가기’버튼이 눌렸을 때 이전 값을 수정할 수 없게 만들어야 한다면.
브라우저의 ‘뒤로가기’버튼이 눌렸을 때의 대처방법을 생각해 두어야 합니다.
(수정을 해야 한다면 SPA로 구현하는 것이 현명하겠지요.)

[뒤로가기를 막기 이전]

전송버튼 클릭=>
|

뒤로가기 버튼 클릭=>
|

앞으로가기 버튼 클릭=>
|

이전 값으로 폼이 전송되어 버렸음
|
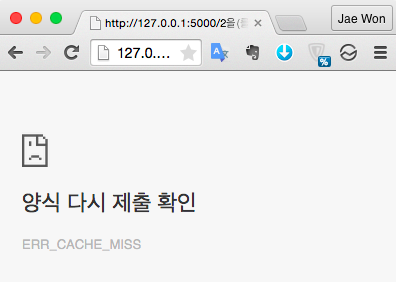
‘뒤로가기’ 버튼을 클릭하지 못하게 만드는 것은 불가능하지만, 다음처럼 값을 수정하지 못하도록 막는것은 가능합니다.
[뒤로가기를 막은 후]

전송버튼 클릭=>
|

뒤로가기 버튼 클릭=>
|

앞으로가기 버튼 클릭=>
|

이전 값으로 폼을 전송할 수 없음
|
[해결 방법]
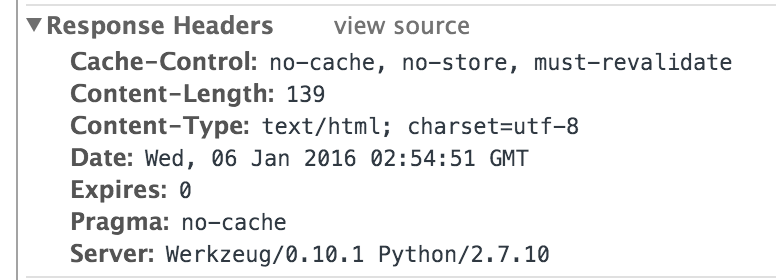
다음과 같이 서버에서 HTML헤더에 ‘캐시를 만들지 않음’을 기록해 주면 됩니다.

웹 서버에 따라 설정법은 조금씩 다르겠습니다만, python진영의 flask에서의 설정은 다음과 같습니다.
from flask import Flask
from flask import render_template
app = Flask(__name__)
//미들웨어 구현 개시[s]
@app.after_request
def add_header(resp):
resp.headers["Cache-Control"] = "no-cache, no-store, must-revalidate"
resp.headers["Pragma"] = "no-cache"
resp.headers["Expires"] = "0"
return resp
//미들웨어 구현 개시[e]
@app.route('/1')
def getForm1():
return render_template('Form1.html')
@app.route('/2', methods=['POST'])
def getForm2():
return render_template('Form2.html')
if __name__ == '__main__':
app.run(debug=True)예제 소스 : 뒤로가기 막기 테스트
출처: Making sure a web page is not cached, across all browsers