DOM3, DOM4, jQuery에서의 커스텀 이벤트 정리
서재원 • • javascript
커스텀 이벤트의 발행과 활용
요즈음 수강하고 있는 김영보 선생님의 강의에서 언급된 커스텀 이벤트를 정리해 보았습니다.
물론 개발속도, 다른 개발자들과의 협업을 감안하면 jQuery로 접근해야 하는 것이 현실이지만
domscript를 잘 이해해야 앞으로 등장할 다른 라이브러리들도 잘 사용할 수 있을 것입니다.
DOM3에서의 커스텀 이벤트 발행과 삭제
document객체 휘하의 createEvent 메소드를 사용해서 이벤트를 발행시킵니다.
IE8을 비롯한 대부분의 브라우저에서 활용할 수 있는 방법입니다.
See the Pen DOM3에서의 이벤트 생성과 소멸 by cinos (@shoveller) on CodePen.
DOM4에서의 커스텀 이벤트 발행과 삭제
최근 HTML5스펙에서 분리된 DOM4스펙에 정의된 이벤트 사용법입니다.
새로 등장한 CustomEvent 클래스를 사용하는 것이 특징입니다.
document에 존재하던 커스텀 이벤트 메소드가 window객체의 CustomEvent클래스로 위상이 달라졌습니다.
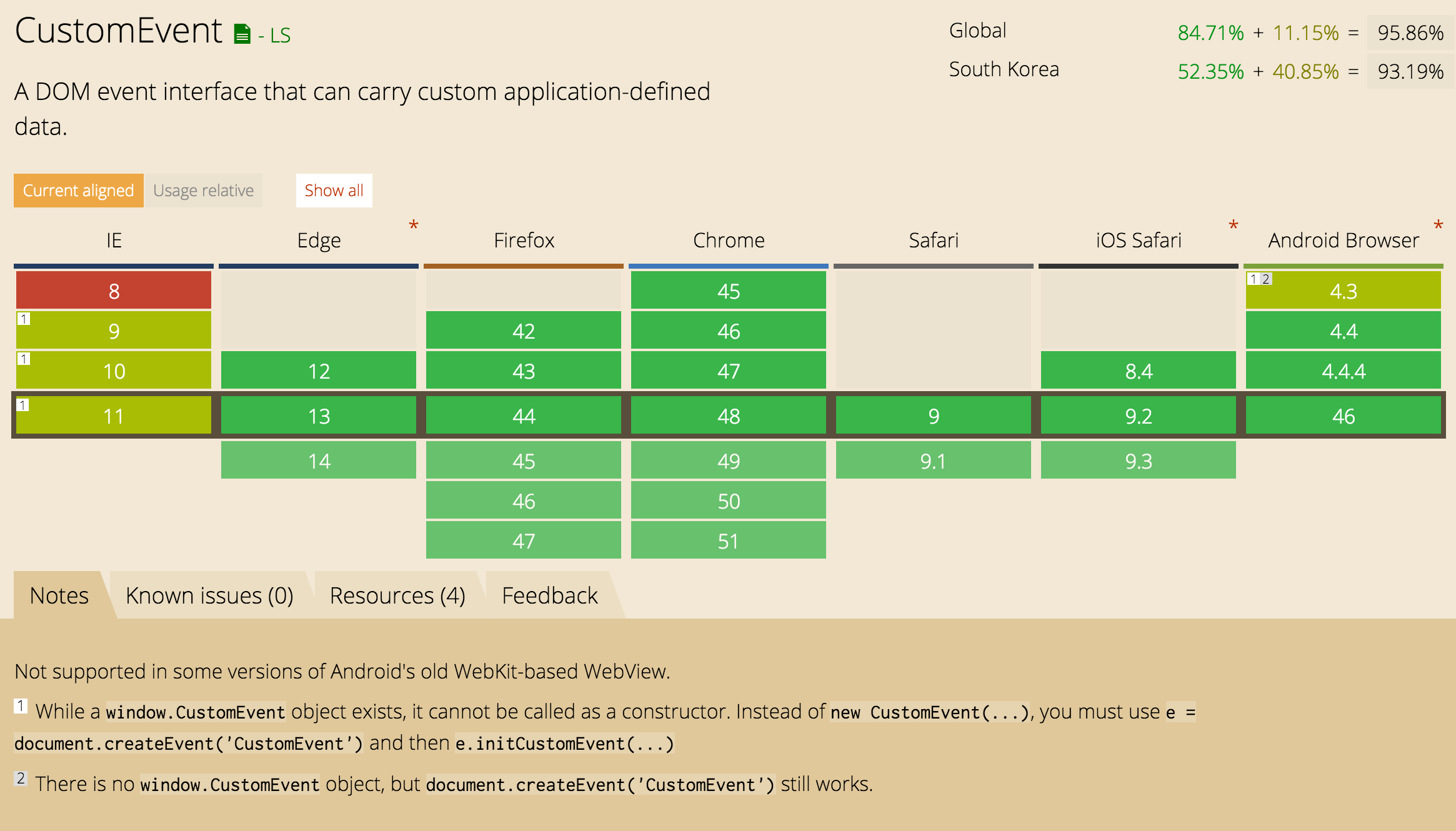
caniuse.com를 보니 IE에서는 정상 동작을 하지 않는 것 같네요.
CustomEvent 생성자를 사용할 수 없으니 DOM3방법을 그대로 사용하라는군요.

See the Pen DOM4에서의 이벤트 생성과 소멸 by cinos (@shoveller) on CodePen.
jQuery에서의 커스텀 이벤트 발행과 삭제
간결합니다. 역시 실무에서 사용하려면 이렇게 검증된 라이브러리가 필요하지 않겠습니까.
아. 프로젝트할때 라이브러리 만들었다가, 다른사람 일까지 같이 해줬던 기억이 악몽처럼 스멀스멀 기어나오네요.
라이브러리 만들어주면 감사한줄 알아야지..
See the Pen jQuery에서의 이벤트 생성과 소멸 by cinos (@shoveller) on CodePen.