WEBSTORM + LIVE TEMPLATE
• ide
코딩을 즐겁게 만들자
요즘은 jQuery대신에 주로 DOM스크립트를 사용하려고 노력하고 있습니다만,
코딩 양이 급증해버려서 손목이 쉽게 피로해집니다.
특히 이런 코드를 작성하다 보면 금방 지칩니다.
document.querySelector('img').addEventListener ...
다른 개발자분들은 어떻게 작업을 하시나 유심히 살펴보니,
특히 코딩 작업환경을 보다 쾌적하게 만들어서 처리 가능한 작업량을 늘리고 있었습니다.
제가 애용하는 WebStorm에는 Live Template이 있군요..!
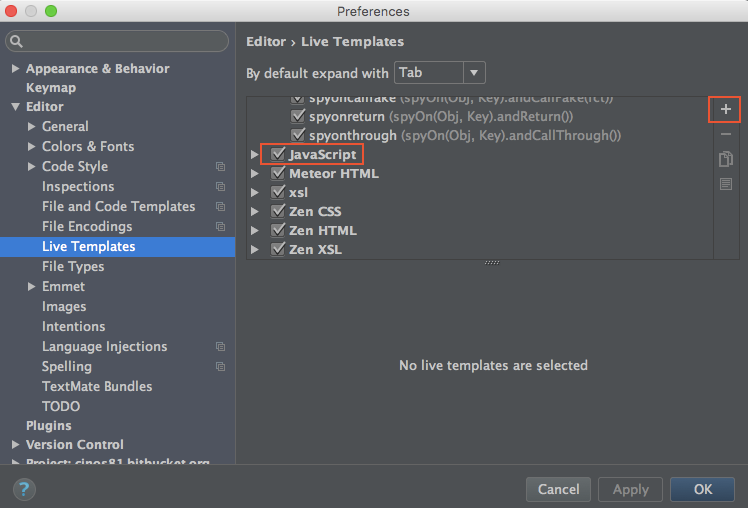
위치 : Preferences => Editor => Live Templates

JavaScript 항목을 탭하고 + 버튼을 클릭하니, 새로운 템플릿 입력창이 뜹니다.
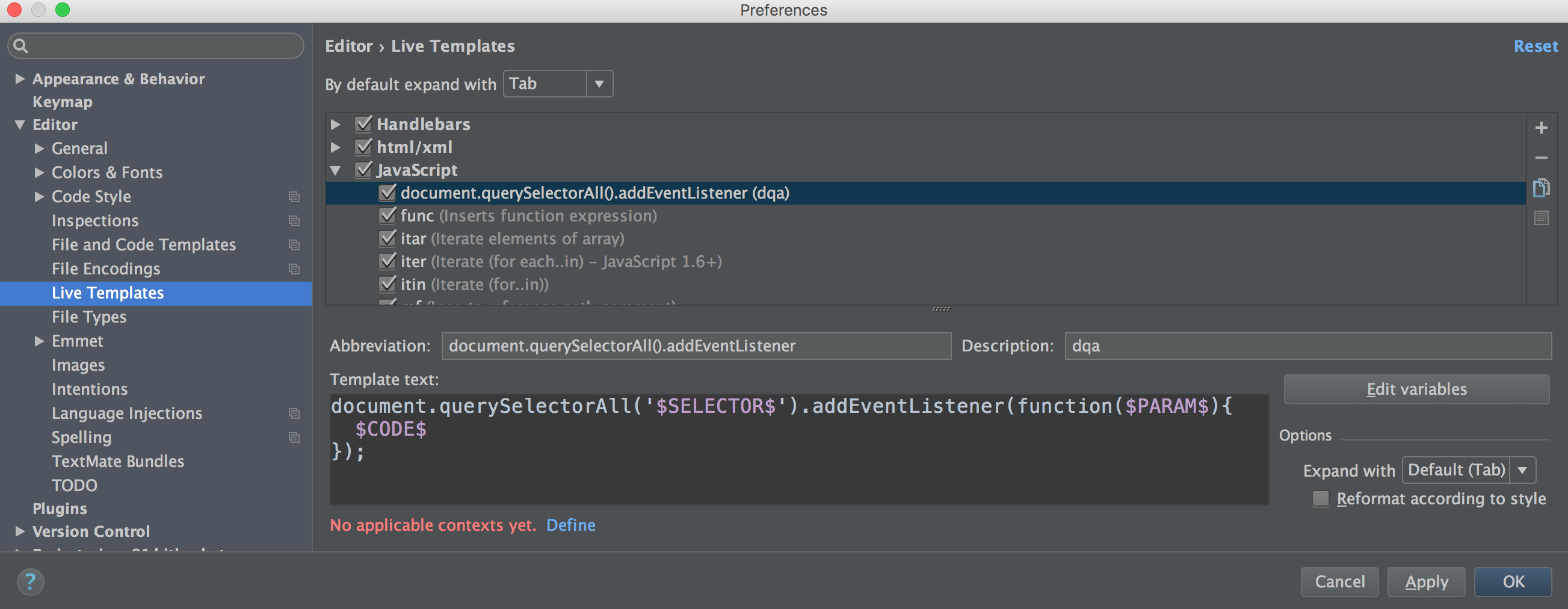
이미 작성되어 있는 템플릿을 배껴서 템플릿을 하나 작성해 보도록 하겠습니다.
Abbreviation: 라이브 템플릿이 하는 역활을 간단히 기술
Description: 라이브 템플릿의 단축키 지정
$변수$: 실제 코드에서 사용할 변수 위치

화면 하단의 빨간색 앵커를 클릭해서, 라이브 템플릿이 동작할 위치를 지정해 주지 않으면
템플릿이 동작하지 않으니 주의하십시오.
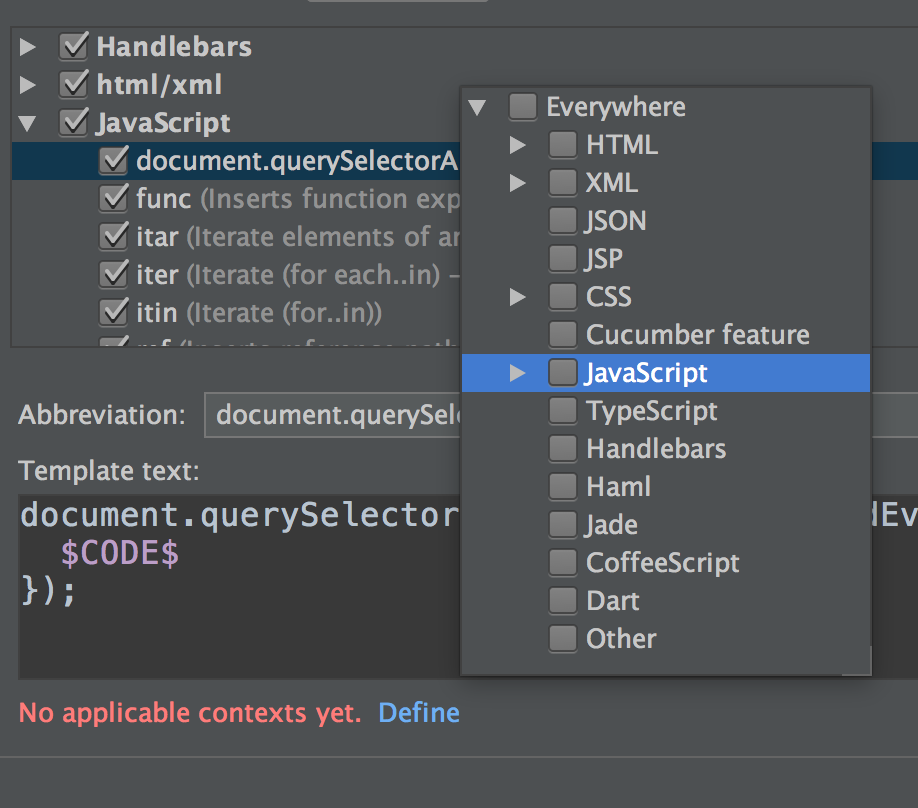
전 자바스크립트 템플릿을 작성했으니 자바스크립트를 체크해야겠네요.

정상 작동을 확인합니다.
dqa + Tab
이쯤 되면, 누군가 라이브 템플릿을 올려두었을 것 같습니다.
찾아보니 양이 꽤 됩니다.
Jasmine Live Template
Js Live Template
음 그런데 이건 어디에 설치하라는 걸까요?(–;)
템플릿 설치법을 검색해 보니,
template.xml파일을 다음 경로에 두기만 하면 되는 것 같습니다.
~/Library/Preferences/WebStorm10/templates/