960Grid 시스템으로 레이아웃 구현하기
• html
웹 페이지에 960Grid 시스템 구현하기
컴퍼넌트 제작을 위한 마크업 학습의 일환으로 디자인을 학습하는 중입니다.
만들면서 배우는 모던 웹 사이트 디자인
책의 저자인 야무님이 언급하고 있는 960Grid시스템은 어디까지나 시스템이고, 구현체가 아닙니다.
따라서 직접 구현하는 노력은 절대로 빼 놓을 수 없는 것이며 그에 상응하는 노하우와 시간 투자가 필요합니다.
(960Grid를 웹에서 혹은 그래픽 툴 위에서 실제로 구현하기 위한 노하우는 저 책에 잘 나와 있으니 꼭 한번 보시길 권합니다. 도움이 많이 됩니다)
960Grid 시스템을 구현하기 위한 재료 구하기
HTML 마크업으로 그리드 시스템을 구현하기 위한 두 가지 요소는 다음과 같습니다.
1. 베이스라인이 구현된 png의 생성
2. 배열처럼 사용할 수 있는 CSS 시스템의 구현
1번 요소는 선택지가 참으로 다양한데, 포토샵 혹은 웹으로 투명한 배경을 가진 Grid이미지를 구할 수 있습니다.
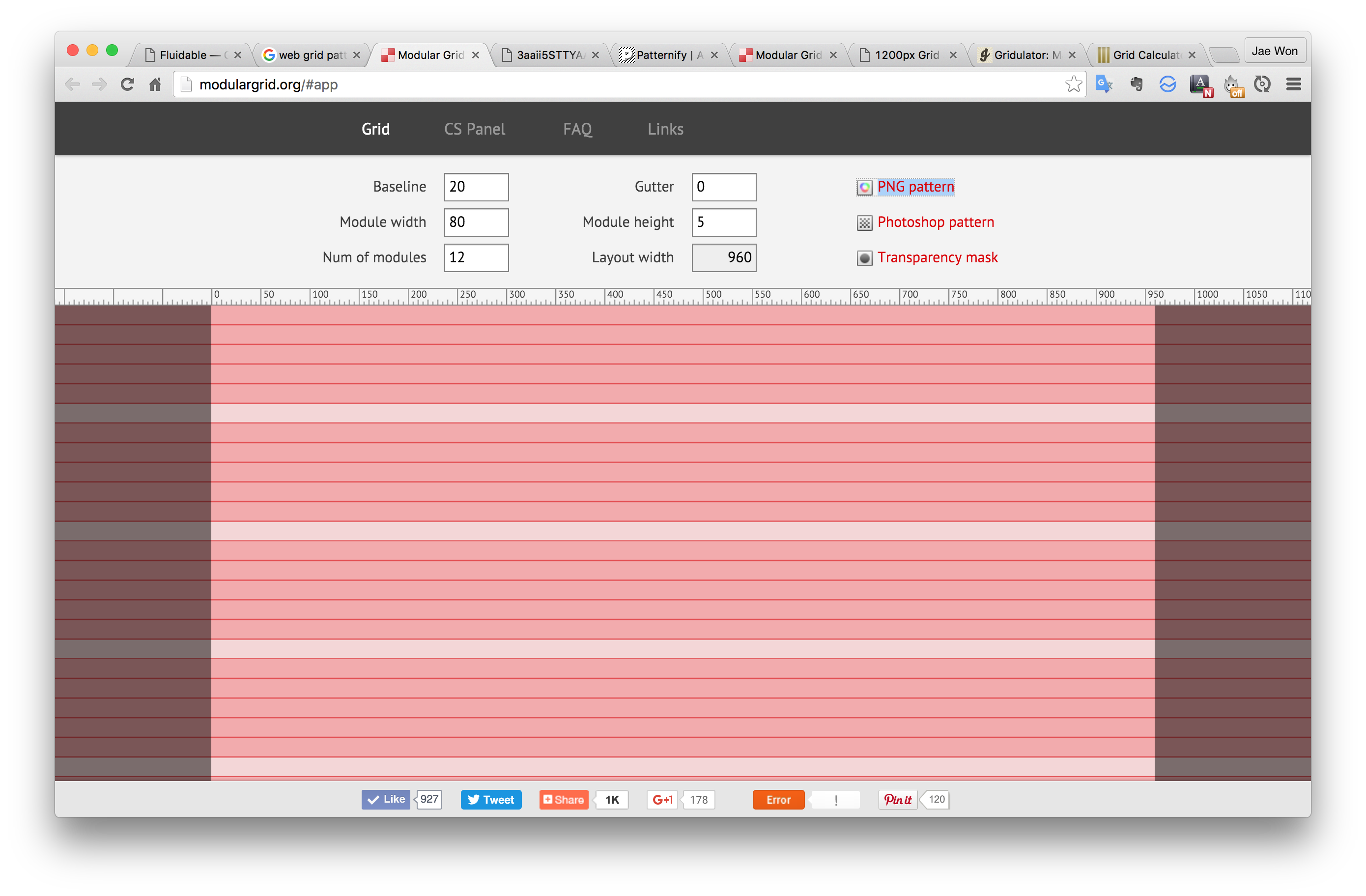
개인적으로는 modulargrid가 상당히 간편하네요.
다운로드 버튼을 누르니 금새 패턴이 하나 만들어졌습니다. 대단합니다.
전 아래의 수치 그대로 패턴을 하나 생성해 보았습니다.

2번요소는 sass혹은 less를 학습해서 동적으로 생성하는 것이 가장 좋습니다.
css를 동적으로 생성시켜 주는 웹 서비스는 셀 수 없이 많으나,
포스트 작성 시점(2015.01.19)을 기준으로 쓸만한 CSS를 생성해주는 서비스를 찾아보기가 어렵군요.
sass진영에는 susy, less진영에는 fluidable을 찾을 수 있었습니다.
이제 그 동안 갈고 닦은 less테크닉을 생산적으로 사용할 때가 되었습니다!
 왜 css를 동적으로 생성시켜야 하는지 그 이유는 후술하겠습니다.
왜 css를 동적으로 생성시켜야 하는지 그 이유는 후술하겠습니다.
이제 그리드 배경과 함께 그에 맞는 CSS를 구했습니다.
마크업을 하면서 Grid CSS시스템을 활용해 볼 차례입니다.
960Grid 시스템을 사용해서 마크업 하기
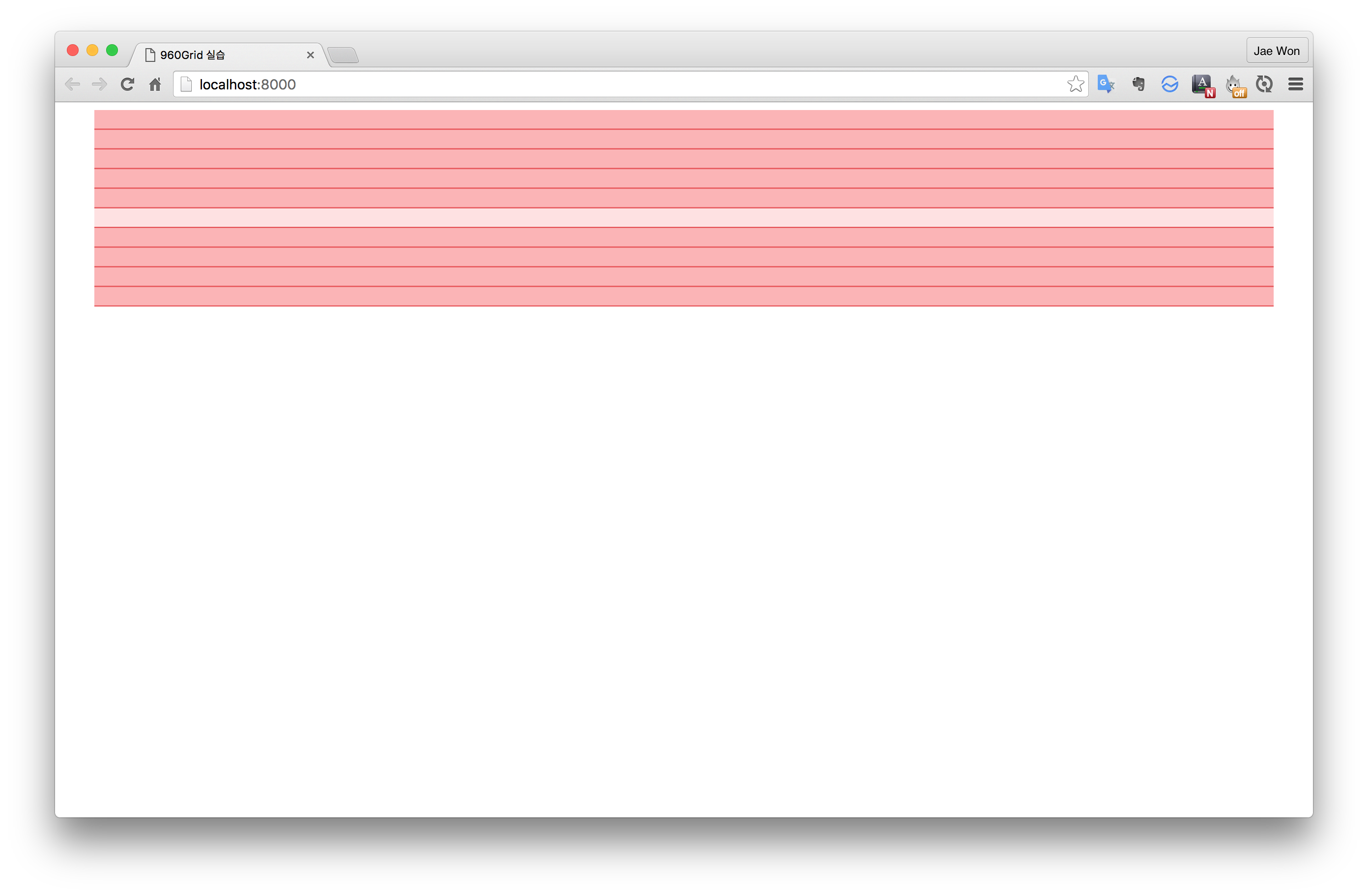
1070px 너비의 컨텐트 영역을 가지는 html을 마크업하고, 배경으로는 다운로드 받은 패턴을 깔아 줍니다.
.container{
background-image: url('../img/grid.png');
}
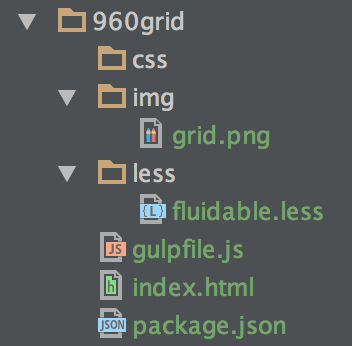
그 후, 다음과 같이 폴더 구조를 잡아주고, gulp로 less컴파일 환경을 만듭니다.

gulpfile.js
var gulp = require('gulp');
var less = require('gulp-less');
var minifyCSS = require('gulp-minify-css');
var sourcemaps = require('gulp-sourcemaps');
var server = require('gulp-server-livereload');
gulp.task('webserver', function() {
gulp.src('./')
.pipe(server({
livereload: true,
directoryListing: true,
open: true
}));
});
gulp.task('less', function () {
return gulp.src('./less/*.less')
.pipe(sourcemaps.init())
.pipe(less())
.pipe(minifyCSS())
.pipe(sourcemaps.write('./'))
.pipe(gulp.dest('./css'))
});
gulp.task('watch', function () {
gulp.watch('./less/*.less',['less']);
});
gulp.task('default', ['webserver','less','watch']);package.json
..전략..
"dependencies": {
"gulp": "^3.9.0",
"gulp-less": "^3.0.5",
"gulp-minify-css": "^1.2.3",
"gulp-sourcemaps": "^1.6.0"
},
"devDependencies": {
"gulp-server-livereload": "^1.5.4"
}
..후략..less프레임웍에 변수를 수정해 줍니다.
분명 컬럼 12개에 거터 0px, 컬럼 너비 80픽셀, 데스크톱(1070px)만 고려한 그리드 패턴에 부합하도록..
less컴파일러가 정상 동작한다면 css를 사용할 수 있어야 할 것입니다.
fluidable.less
// Grid
@columns: 12;
@gutterWidth: 0px;
// Column size
@columnWidth: 100%/@columns;
// Break-points
@screenTablet: 768px;
@screenDesktop: 1070px;
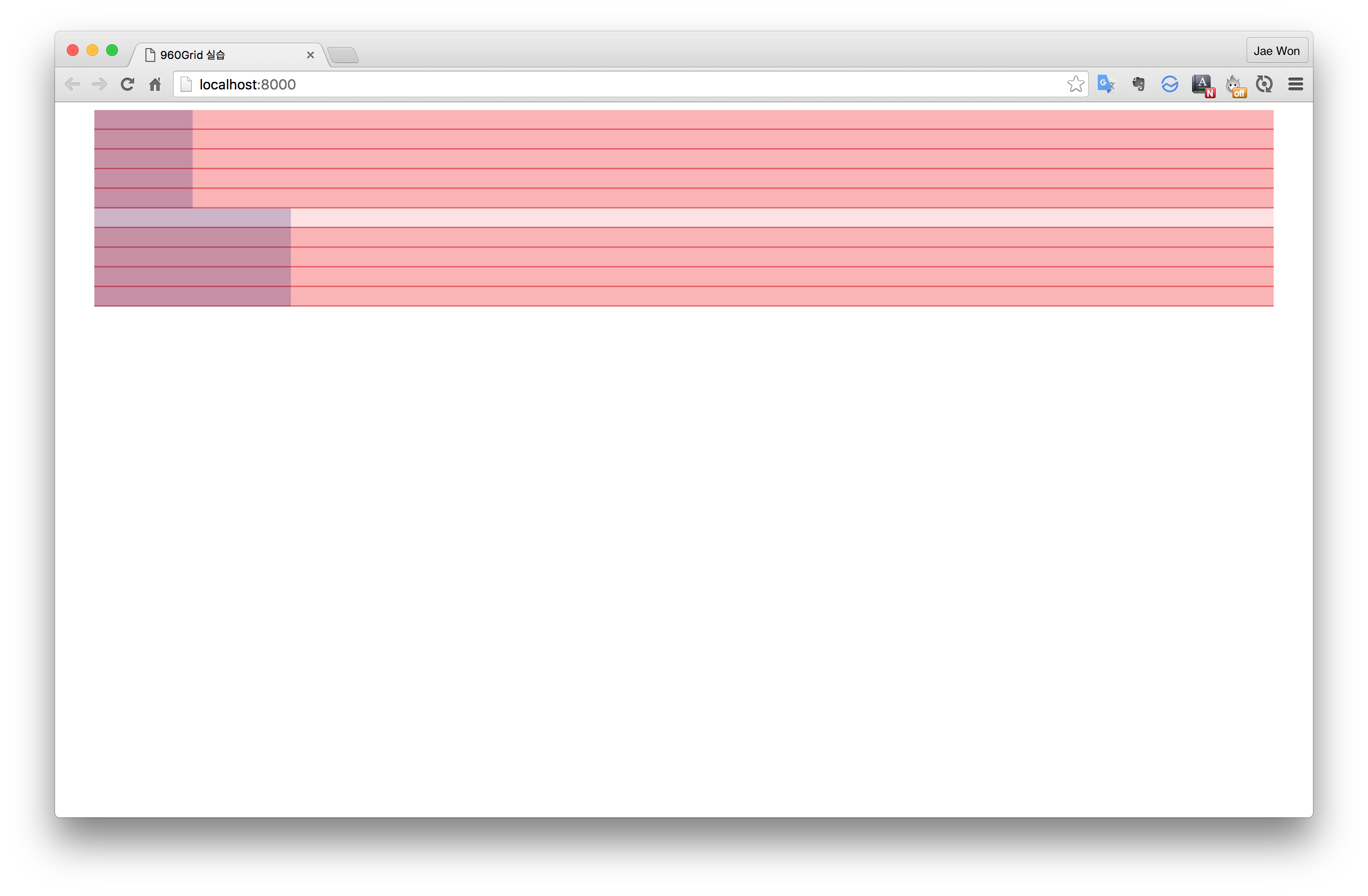
@screenLarge: 1200px;테스트 삼아 좌표 0,0에 1크기를 갖는 박스를 하나 만들어 봅니다. 다운로드 받은 CSS에서는 col-1이 1칸인 모양입니다.
.col-1,.col-2,.col-3,.col-4,.col-5,.col-6,.col-7,.col-8,.col-9,.col-10,.col-11,.col-12{
box-sizing: border-box;
background-color: #000066;
opacity: 0.2;
height: 100px;
}
.col-group{
height: 100px;
}index.html
<body>
<div id="content" class="container">
<div class="col-group">
<div class="col-1"><p> </p></div>
</div>
<div class="col-group">
<div class="col-2"><p> </p></div>
</div>
</div>
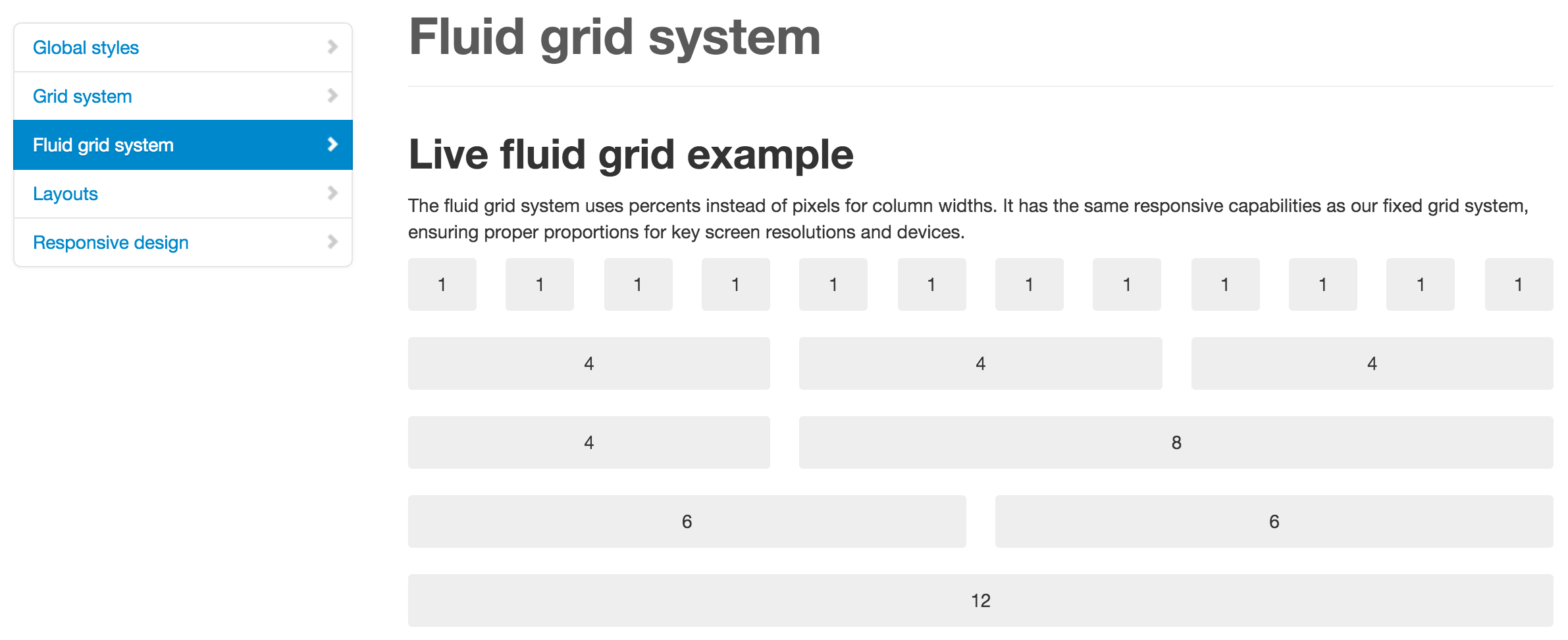
</body> 중간에 화제가 붕 뜬 감이 있습니다만, 결론부터 적자면 960그리드 시스템을 구현한 css시스템은 고유의 좌표계를 가져야 합니다.
중간에 화제가 붕 뜬 감이 있습니다만, 결론부터 적자면 960그리드 시스템을 구현한 css시스템은 고유의 좌표계를 가져야 합니다.
전 12칸 그리드를 생성하도록 less프레임웍을 커스텀 했으니 이동 가능한 좌표계는 12칸이 됩니다.
즉, 그리드 1칸(col-1) ~ 그리드 12칸(col-12)인 셈입니다.
좌표계이니만큼, 왼쪽 오른쪽으로 이동할 수도 있습니다.
그리드 1칸 왼쪽 이동(col-pull-1) ~ 그리드 12칸 왼쪽 이동(col-pull-12)
그리드 1칸 오른쪽 이동(col-push-1) ~ 그리드 12칸 왼쪽 이동(col-push-12)
가 되어야 합니다.
css는 변한 것이 없으니, 위의 그리드 시스템을 css로 표현할 때에는 약간의 반복 작업이 필요합니다.
col-1의 width가 80px이라고 했을 때, col-2의 width는 160px이라고 하는 식으로요.
이러한 반복 작업을 대행하기 위해서 less와 sass같은 프리 컴파일러가 필요해 지는 것입니다.
이 레이아웃 메커니즘을 활용하면, 결과적로는 컴퍼넌트 배치가 용이해집니다.
디자인 단계에서 도입하면 시행착오까지 줄일 수 있다고 하네요.
트위터 부트스트랩이 이 때문에 유명해진 것이었군요..

이제 컴퍼넌트를 웹 페이지 위에 배치하는 기술이 확보되었습니다!
소스는 여기에서 확인하세요