BOX-SIZING 프로퍼티 활용하기
서재원 • • css
width에 border와 margin 포함시키기
HTML 마크업에 border나 margin을 계산하지 않으면 모든 레이아웃이 틀어지게 됩니다.
이는 기본적으로 모든 엘리면트에의 box-sizing 프로퍼티의 value가 content-box로 설정되어 있기 때문입니다.
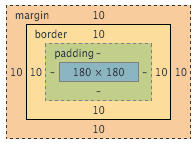
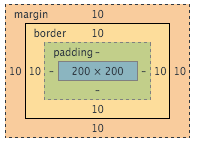
다음 예는 동일한 200px의 넓이를 가진 div영역을 box-sizing 프로퍼티만 다르게 설정한 것입니다.
내부 사이즈는 Element.getBoundingClientRect 메소드로 구한 것입니다.
See the Pen box-sizing 프로퍼티의 활용 by cinos (@shoveller) on CodePen.
같은 넓이임에도 위와 같은 차이가 나는 이유는 box-sizing : border-box;의 경우,
width에 margin과 padding이 포함되기 때문입니다.
box-sizing :content-box

box-sizing :border-box