webstorm + less
• css
WebStrom에서 LESS는 어떻게 쓰는거지..
WebStrom와 연동시키는 툴들이 다 그러하듯, CLI를 Watcher에 등록시켜 주면 됩니다.
-
less cli를 설치합니다.
npm install less -g -
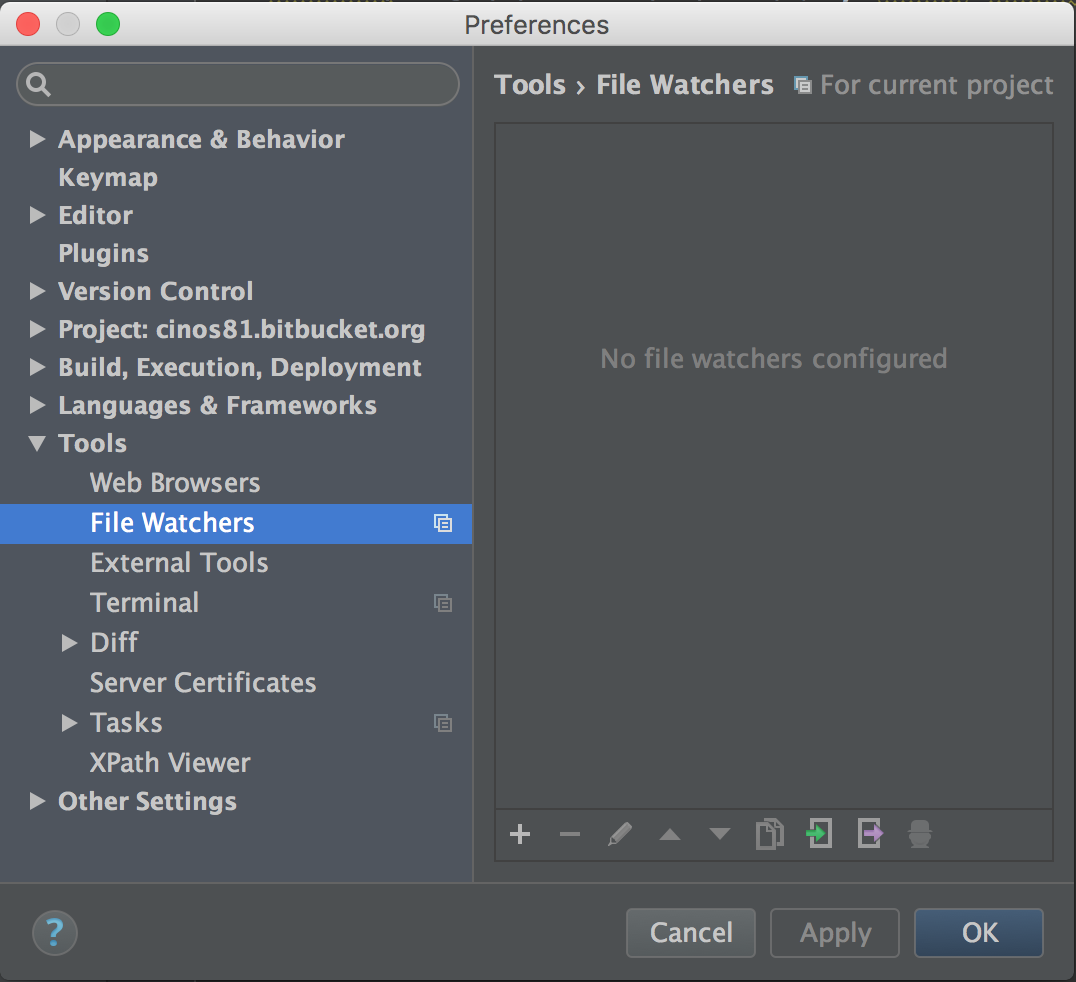
Preferences 에서 FileWatchers를 검색해 주세요. http://cinos81.bitbucket.org

-
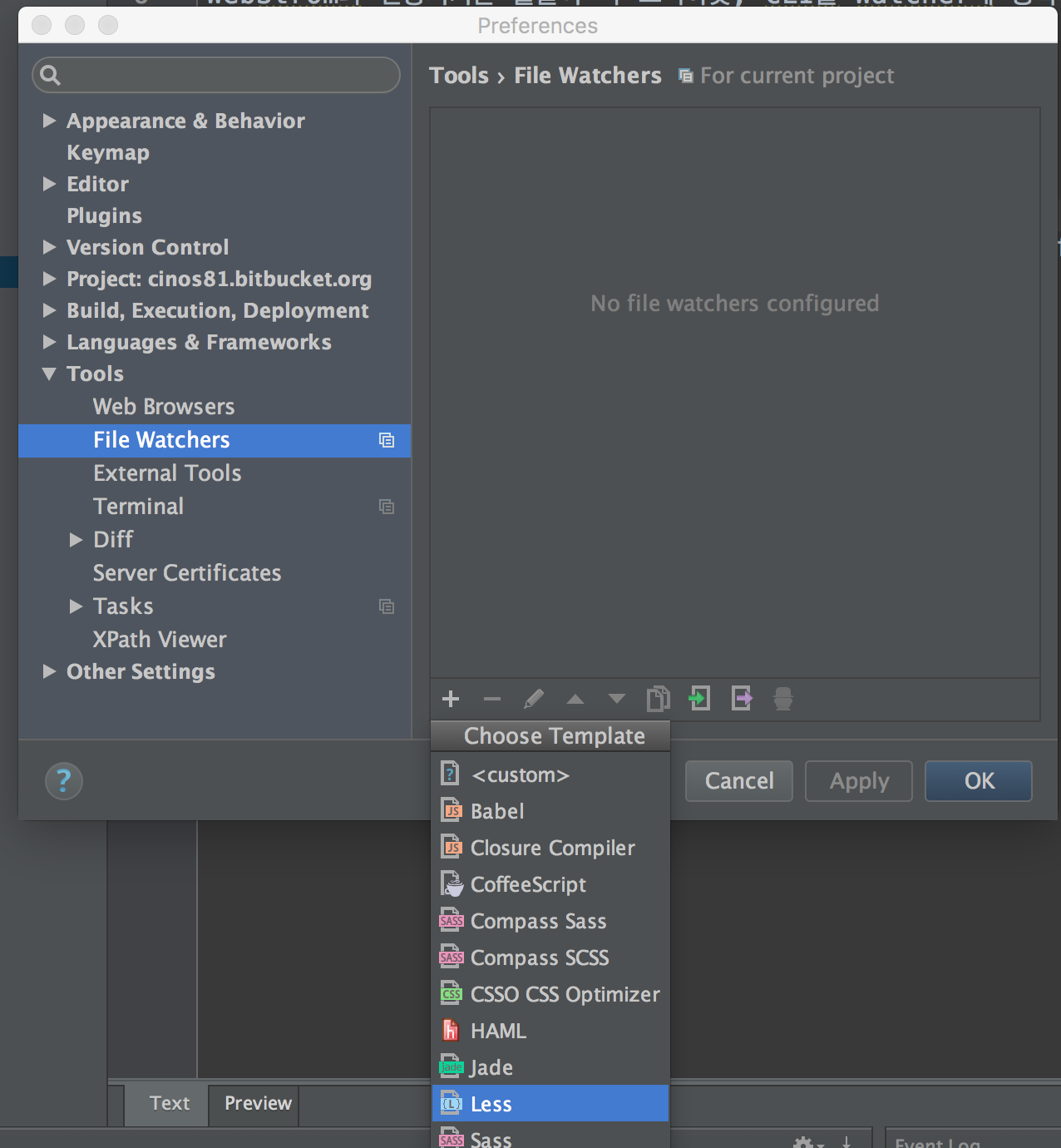
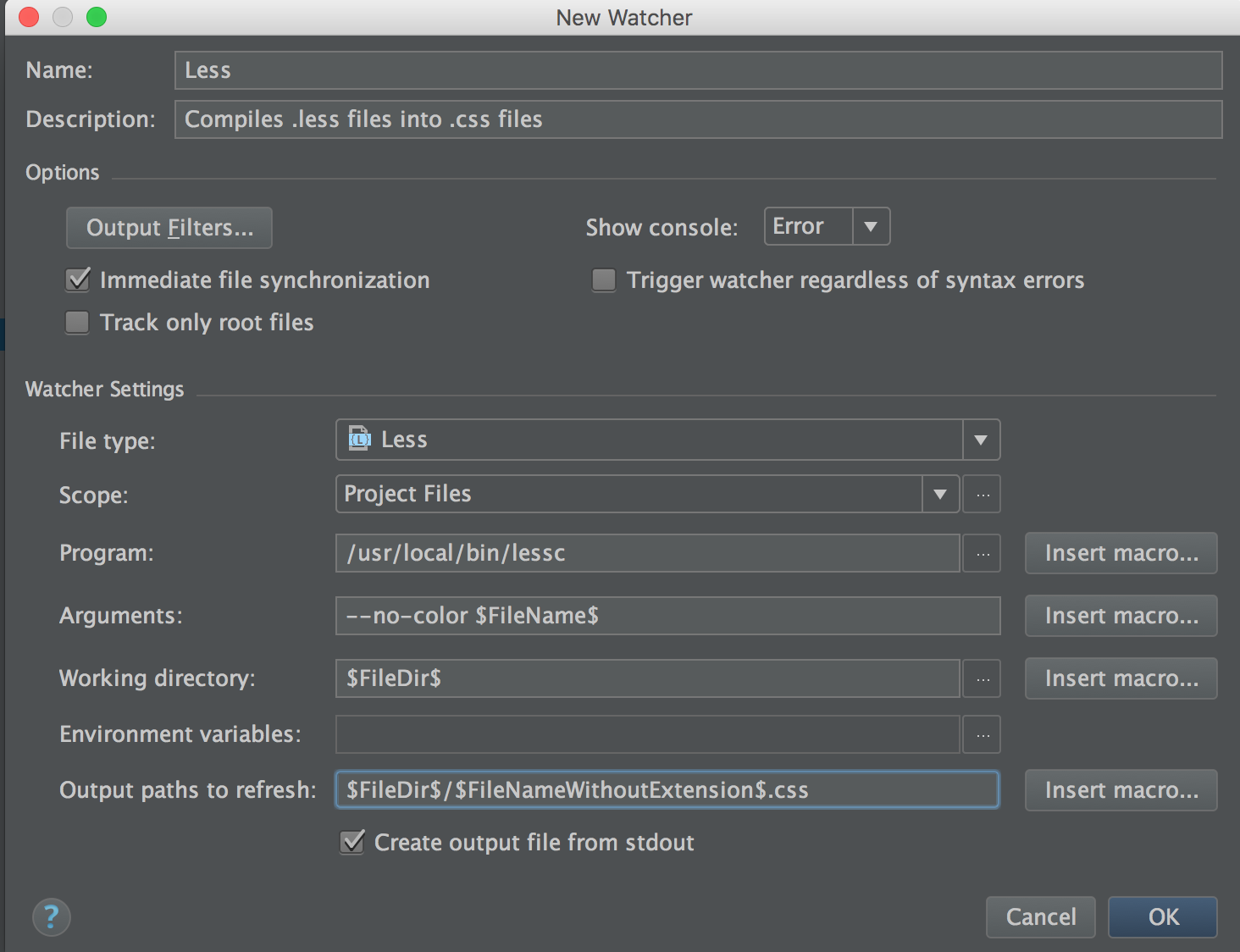
Less용 Watcher를 추가합니다.

-
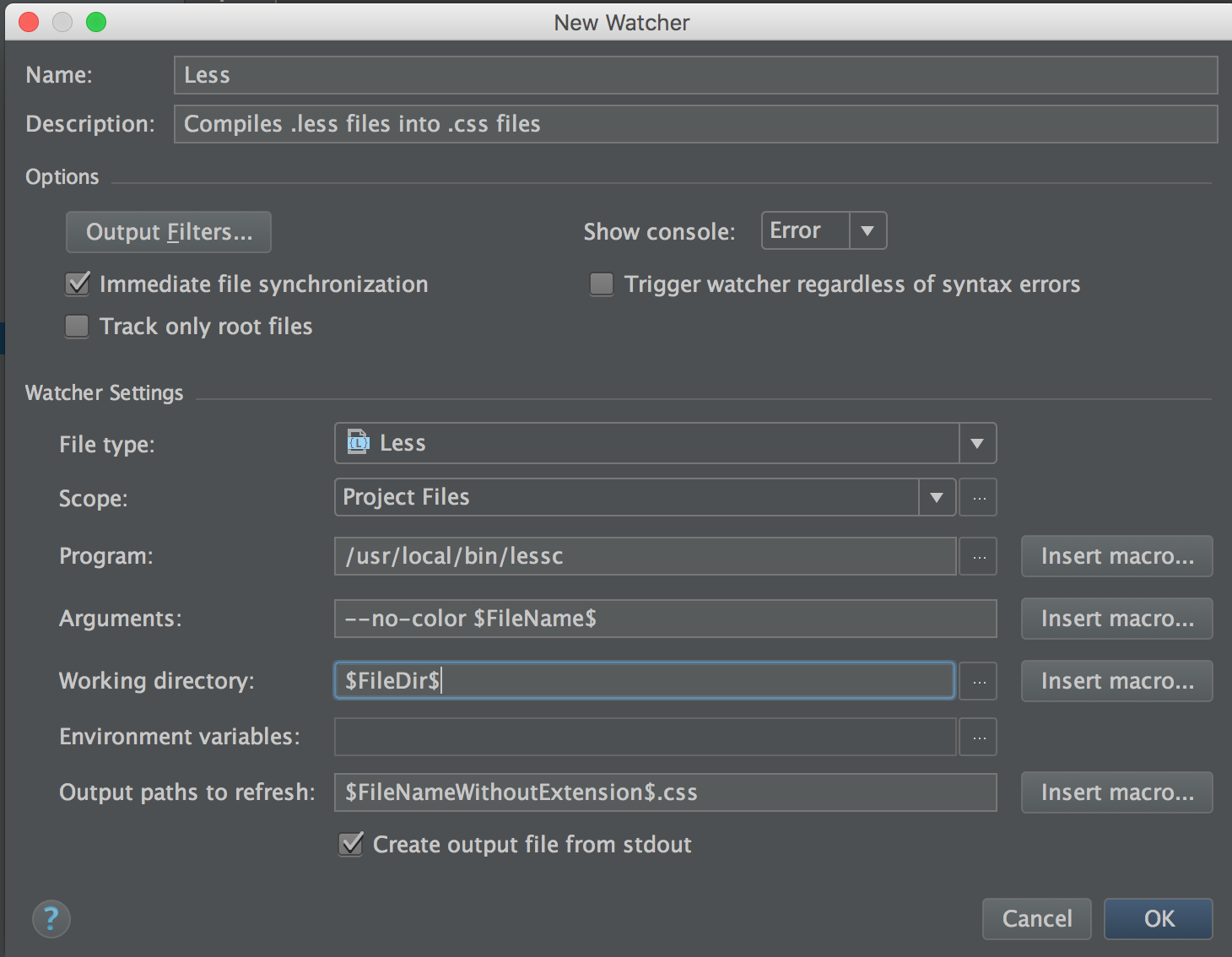
less를 둘 폴더를 입력합니다. 디폴트값을 유지합니다.

-
변환된 css를 저장할 폴더를 입력합니다. 디폴트값 왼쪽에 $FileDir$/를 붙여 봅니다

-
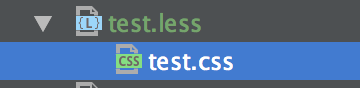
less를 작성했더니 금새 css가 만들어졌습니다!

-
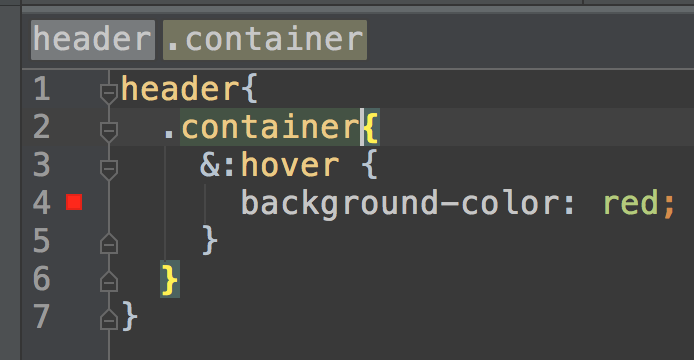
간단한 less를 만들어봅니다.

-
금새 css로 컴파일 됩니다.